Blog > Erweiterte Anpassung von elFinder mit benutzerdefinierten Befehlen
Erweiterte Anpassung von elFinder mit benutzerdefinierten Befehlen
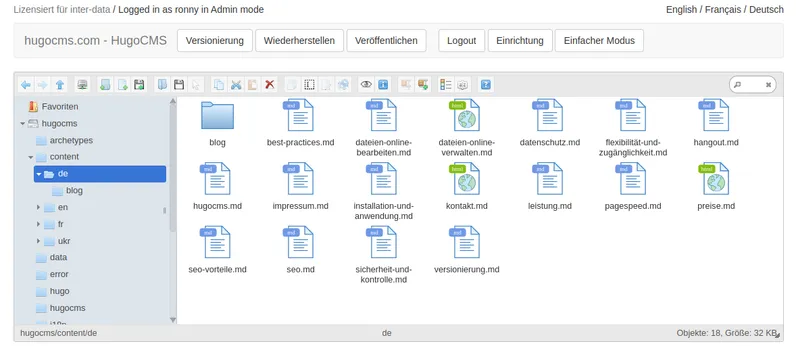
Im Umgang mit dem leistungsstarken Dateimanager elFinder stehen Entwickler oft vor der Herausforderung, das Verhalten und die Interaktionen des Nutzers genauer zu steuern. Ein häufiges Szenario ist die Notwendigkeit, benutzerdefinierte Befehle basierend auf dem Kontext der ausgewählten Dateien oder Verzeichnisse zu aktivieren oder zu deaktivieren. In diesem Beitrag werde ich eine effektive Methode vorstellen, um benutzerdefinierte Kontextmenü-Befehle in elFinder zu steuern, indem ich die getState-Funktion nutze, um den Typ der ausgewählten Datei zu überprüfen.
Problemstellung
Das Ziel ist es, einen benutzerdefinierten Befehl zu erstellen, der im Kontextmenü von elFinder erscheint, aber nur für Dateien eines bestimmten Typs aktiviert ist. In diesem speziellen Fall möchten wir einen Befehl hinzufügen, der Markdown-Dateien in einem benutzerdefinierten Editor öffnet, während er für Verzeichnisse oder Dateien anderer Typen deaktiviert sein sollte.
Lösungsansatz
Um dieses Verhalten zu implementieren, definieren wir einen benutzerdefinierten Befehl in elFinder, der sich auf die getState-Methode stützt, um zu bestimmen, ob der Befehl aktiviert oder deaktiviert sein sollte. Die getState-Methode prüft den MIME-Typ der ausgewählten Datei und ermöglicht den Befehl nur, wenn es sich um eine Datei handelt, die kein Verzeichnis ist.
Implementierung
Hier ist der Code, der unseren benutzerdefinierten Befehl cms_edit_md definiert:
elFinder.prototype.commands.cms_edit_md = function() {
this.exec = function(hashes) {
// Implementiere hier, was der Befehl tun soll
const file = { path: this.fm.path(hashes[0]) };
openEditor(file); // Öffne den Editor mit der ausgewählten Datei
};
this.getstate = function(hashes) {
// Gib 0 zurück, um den Zugriff zu aktivieren, -1 um ihn zu deaktivieren
if (hashes !== undefined) {
const file = this.fm.file(hashes[0]);
return (file.mime !== 'directory') ? 0 : -1; // Aktiviere für Dateien, deaktiviere für Verzeichnisse
}
return -1; // Standardmäßig deaktiviert
};
};
Erläuterung
-
exec: Diese Funktion wird ausgeführt, wenn der benutzerdefinierte Befehl aktiviert und vom Benutzer ausgewählt wird. In unserem Beispiel ruft sie eine FunktionopenEditorauf, die die ausgewählte Datei in einem Editor öffnet. Die Implementierung vonopenEditorhängt von Ihrer spezifischen Anwendung ab. -
getstate: Diese Funktion entscheidet, ob der Befehl aktiviert oder deaktiviert ist, basierend auf den aktuell ausgewählten Dateien. Sie prüft den MIME-Typ der ersten ausgewählten Datei und ermöglicht den Befehl nur, wenn es sich nicht um ein Verzeichnis handelt.
Fazit
Durch die Verwendung der getState-Methode können wir die Verfügbarkeit von benutzerdefinierten Befehlen in elFinder fein steuern und so eine benutzerfreundlichere und kontextsensitive Oberfläche schaffen. Diese Methode lässt sich leicht an verschiedene Szenarien anpassen, indem die Bedingungen innerhalb der getstate-Funktion geändert werden, um unterschiedliche Dateitypen oder andere Kriterien zu berücksichtigen.
Das Anpassen und Erweitern von elFinder mit benutzerdefinierten Befehlen bietet eine leistungsstarke Möglichkeit, die Dateiverwaltung in Webanwendungen zu verbessern und genau auf die Bedürfnisse der Nutzer abzustimmen.